I have tremendous fun coding this interactive JavaScript-based game for the second project in the intermediate level javascript curriculum.
Project Specifications
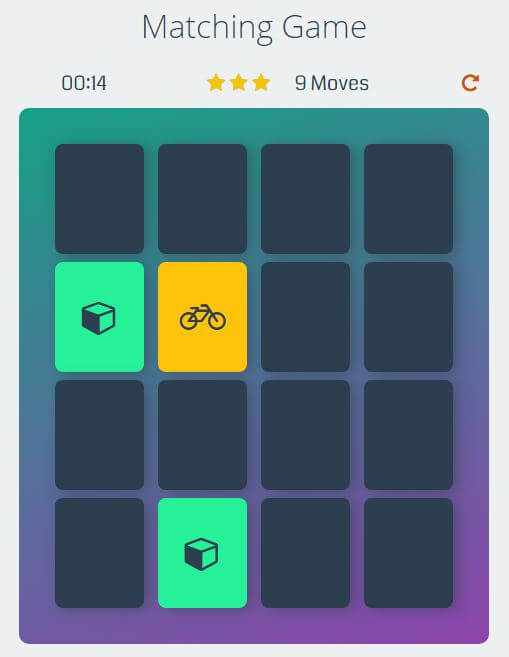
- Memory Game Logic. The game randomly shuffles the cards. A user wins once all cards have successfully been matched.
- Star Rating. The game displays a star rating (from 1-3) that reflects the player’s performance. At the beginning of a game, it display 3 stars. After some number of moves, it change to a 2 star rating. After a few more moves, it change to a 1 star rating.
- Timer. When the player starts a game, a timer starts. Once the player wins the game, the timer stops.
- Move Counter. The game displays the current number of moves a user has made.
- Congratulations Popup. When a user wins the game, a modal appears to congratulate the player and ask if they want to play again. It also tells the user how much time it took to win the game, and what the star rating was.
- Restart Button. A restart button allows the player to reset the game board, the timer, and the star rating.
How to Play
- Click on any card to reveal a symbol.
- Click on another card to find the matching symbol.
- Use your memory to remember what symbol shows up on which card.
- You win the game when all 16 cards are matched!
Tips: The time to win the game does not affect the star rating. After eight cards are revealed, you have four tries to find a match before the star rating drops by one.